Der Markt der No-Code Anbieter für Webanwendungen ist hart umkämpft. Gefühlt täglich kommen neue Anbieter auf den Markt und machen die Wahl zunehmend schwerer. Doch gerade auf dem europäischen Markt passiert hier bisher noch zu wenig. Deshalb greifen europäische Start-ups und Unternehmen für die Entwicklung des eigenen Minimum Viable Products (MVP) und Prototypen häufig zu den großen Namen wie bubble.io. Das Ganze kann mit Blick auf die Datenschutzgrundverordnung aber problematisch sein, denn Bubble’s Server (und damit die Daten der User, sitzen in den USA). Doch mit WeWeb gibt es jetzt eine ernstzunehmende, europäische Alternative zu Bubble auf dem No-Code Markt. Wie gut sich WeWeb im Vergleich zu Bubble schlägt und warum wir in einigen Projekten schon auf den Newcomer setzen, erfährst du in diesem ausführlichen Vergleich.
Was du über Bubble wissen musst
Bubble ist eines der erfolgreichsten und am weitverbreitetsten No-Code Web-App Baukasten Tools. Seit dem Launch in 2013 hat sich eine großartige Community um den US-amerikanischen Anbieter herum entwickelt und das Tool ist mittlerweile so umfangreich, dass sich damit fast jeder Anwendungsfall umsetzen lässt. In den letzten Jahren hat Bubble mehr als 100 Millionen US-Dollar Finanzierung eingesammelt - auch das Zeichen für das starke Interesse von Investoren in die moderne Technologie und die zukünftige Rolle von No-Code in Unternehmen.
Was du über WeWeb wissen musst
„Build production-grade apps 10x faster“ titelt WeWeb auf der eigenen Startseite. Das Tool ist im Vergleich zu Bubble noch relativ neu am Markt. Der No-Code Frontend-Builder wurde 2017 in Paris gegründet und ist als europäisches Unternehmen potenziell etwas interessanter für europäische Kunden. Mittlerweile hat auch WeWeb starke Finanzgeber im Hintergrund - auch wenn noch nicht in vergleichbarer Höhe wie Bubble. Der Funktionsumfang ähnelt dem von Bubble sehr, es gibt allerdings entscheidende Unterschiede, auf die wir im weiteren Verlauf eingehen werden.
Full-Stack (Bubble) vs. Frontend (WeWeb)
Der größte Unterschied der beiden No-Code Anbieter liegt in der Bereitstellung der Entwicklungs-Ebenen. Während Bubble es Nutzer:innen ermöglicht, sowohl Benutzeroberflächen, Workflows und Datenbanken für Apps zu entwickeln, fällt bei WeWeb die Datenbank komplett weg. Das bedeutet, dass bei WeWeb immer ein externes Backend benötigt wird, um die Daten deiner App zu speichern. Das können eigene SQL Datenbanken sein, wie z.B. MySQL oder Backend-Anbieter wie Firebase, Supabase, oder Xano. Was jetzt erst einmal nach einem entscheidenden Nachteil klingt, ist Normalität in der herkömmlichen Softwareentwicklung. Dort sind Frontend- und Backend-Technologien immer getrennt. Zugegeben, Bubble ist in dem Sinne einen Schritt voraus, da sich Projekte durch die existierende interne Datenbank schneller umsetzen lassen - weil man sich die Anbindung externer Services spart. Jedoch werden wir gerade im Abschnitt Skalierbarkeit sehen, dass externe Backend-Technologien einige Vorteile haben.
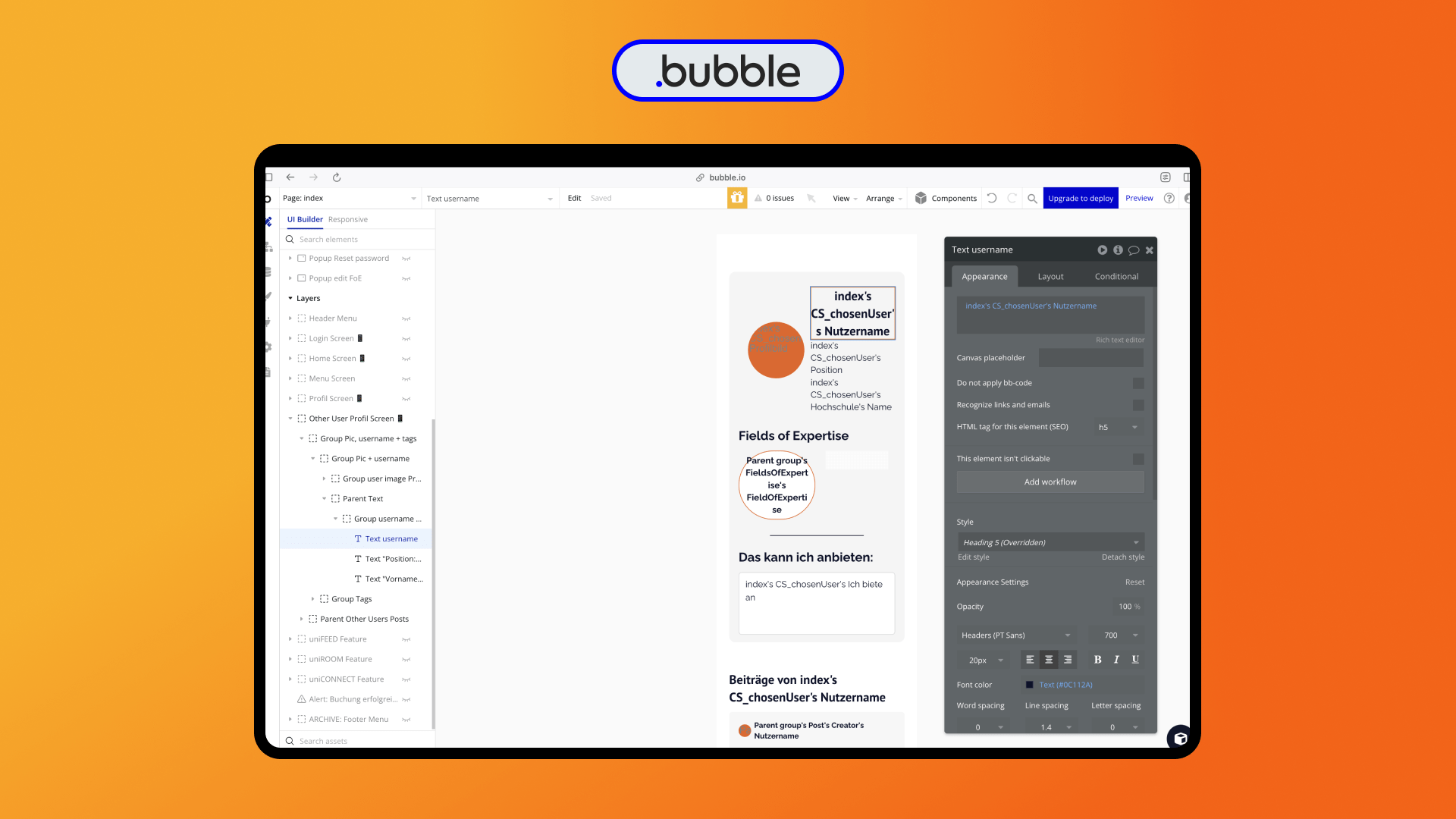
Die Benutzeroberfläche
No-Code Tools stehen für eine einfache Zugänglichkeit im Vergleich zur herkömmlichen Softwareentwicklung. Dazu muss man aber sagen - je umfangreicher die Funktionalität des Tools, desto höher die Lernkurve. Das hört sich zwar gut an, bedeutet aber vor allem zu Beginn der Reise einen mühsamen Ein- und Aufstieg.
Welches der beiden Tools schlägt sich in Sachen Benutzerfreundlichkeit also besser? Pauschal beantworten kann man diese Frage nicht, da die Antwort stark vom Erfahrungslevel der Benutzer:innen abhängt.
Was wir aus unseren Erfahrungen aber sagen können, ist, dass sich die Benutzeroberfläche in Bubble deutlich schwerfälliger anfühlt als die von WeWeb. Sie wirkt etwas rau, wenig intuitiv und unnötig kompliziert verschachtelt. Hat man sich aber einmal reingefuchst, fällt jeder weitere Klick leichter und die Möglichkeiten scheinen unendlich.

So in etwa würden wir die Lernkurve bei Bubble visualisieren. Man sollte also nicht zu früh aufgeben. (Credits: VisualizeValue).
Auch wenn der Einstieg bei Bubble gewöhnungsbedürftig ist, wird der Versuch unternommen, technische Begriffe bei der Bedienung stark zu vereinfachen, um gerade für Newbies die Materie schneller zugänglich zu machen. Bubble benutzt für Dateneinträge z.B. das Wort “Thing” (zu dt. Ding). Aus Perspektive klassischer Entwicklung ein No-Go. Aber jemand, der noch nie etwas mit Softwareentwicklung am Hut hatte, kann mit „Thing“ als Bezeichnung für einen Dateneintrag schneller etwas anfangen als z.B. Data Entry. Auf der anderen Seite führt das allerdings tendenziell dazu, dass Personen mit Entwicklungserfahrung die Begrifflichkeiten nicht eins zu eins übertragen können und Bezeichnungen zum Teil irreführend wirken.
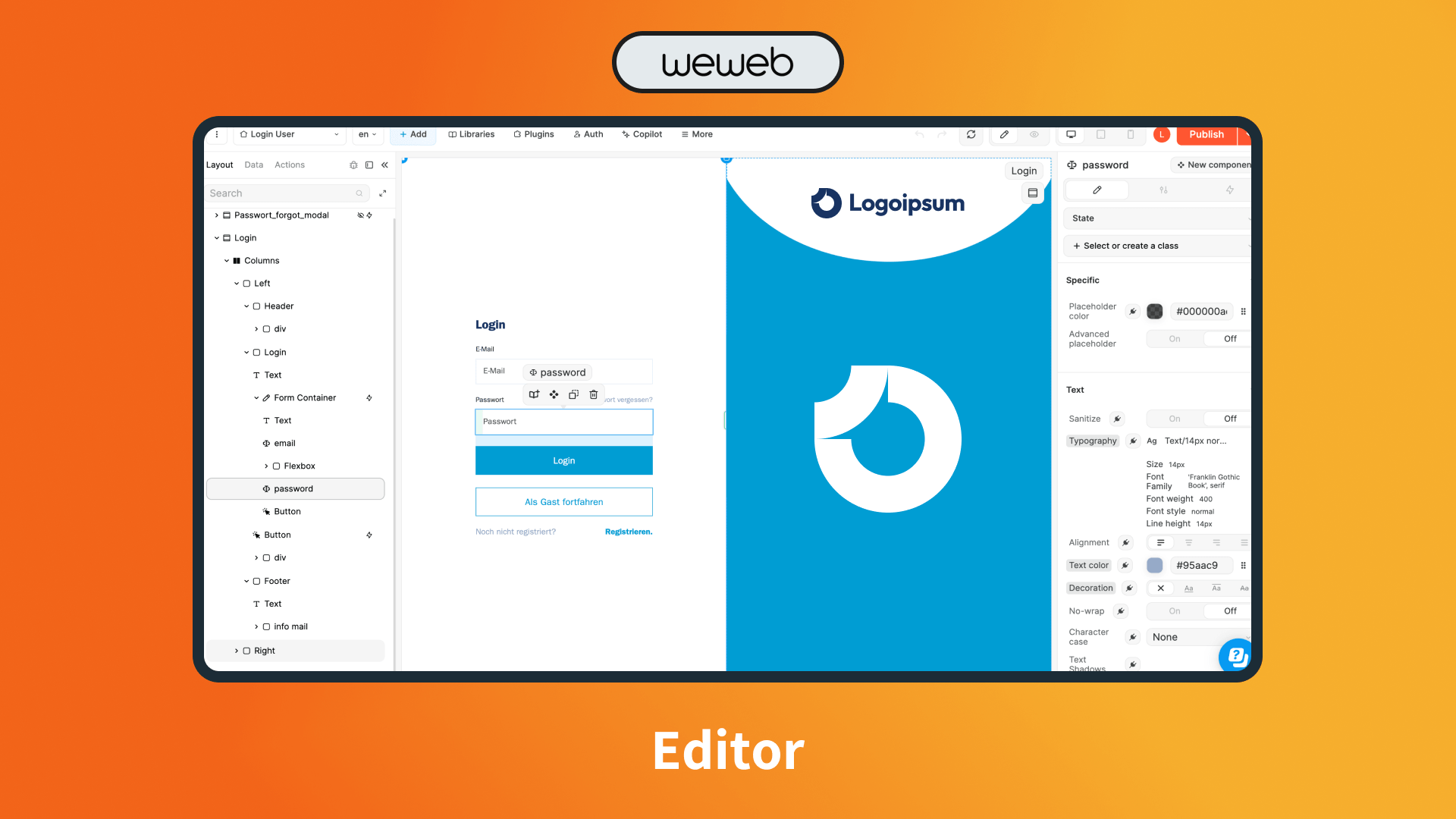
Die Oberfläche von WeWeb ist im Vergleich zu Bubble einsteigerfreundlicher. Sie ähnelt stark anderen No-Code Apps wie Flutterflow oder Website-Buildern wie Webflow. Alles wirkt aufgeräumt, clean und strukturiert. Eine Kleinigkeit, welche die Produktivität in WeWeb allerdings aktuell noch sehr mindert, ist das fehlende Kontextmenü bei einem Rechtsklick. In Bubble dagegen findet man hier verschiedenste Funktionen, um zum Beispiel Elemente oder Einstellungen zu kopieren, zu gruppieren oder zu löschen. In WeWeb wird diese Funktion derzeit noch schmerzlich vermisst.


Seit Juni 2024 bietet Bubble einen KI Assistenten an, der dir dabei hilft, schnell und einfach eine schöne Benutzeroberfläche auf die Beine zu stellen. Die können sich vom Design auf jeden Fall sehen lassen. Die zwei Bubble KI Features sind für Bubble Beginner:innen definitiv eine Hilfe. Doch die zwei Features lassen auch (noch) einiges zu wünschen übrig.
In diesem Blogpost haben wir ausführlich darüber berichtet.
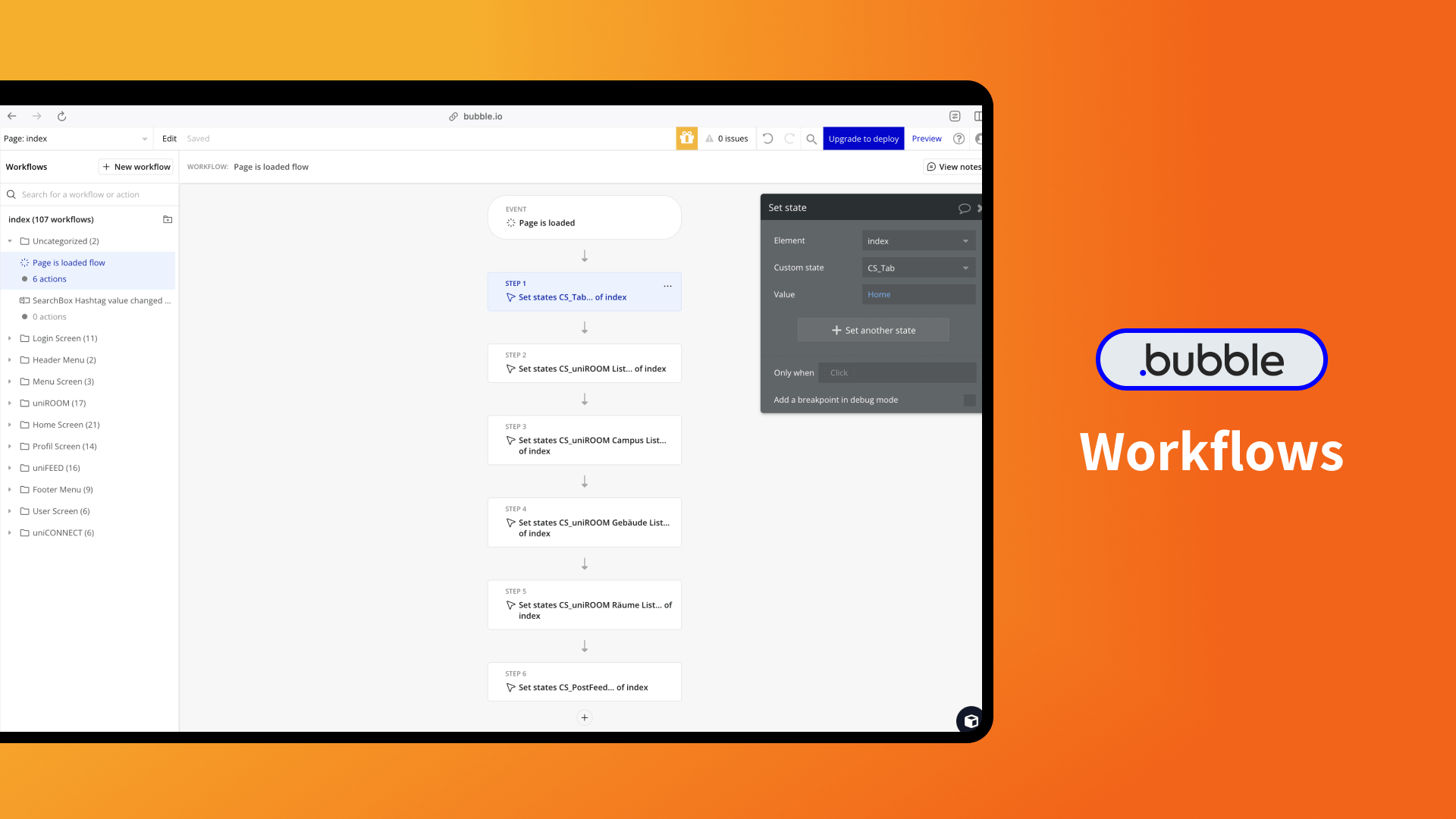
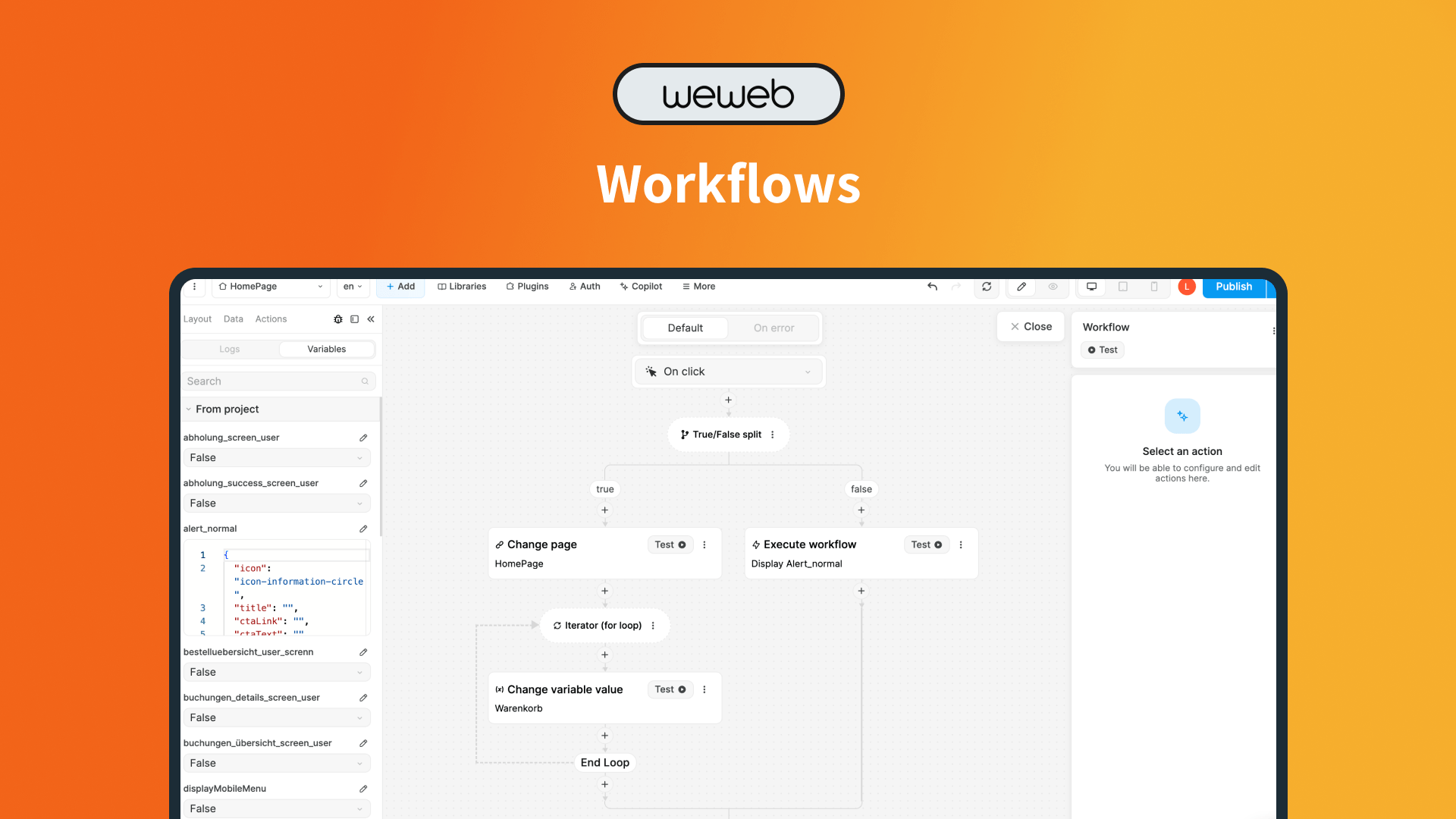
Workflows
Workflows stellen die Backend Logik einer App dar. Neben dem Design Editor und der Datenbank sind Workflows die dritte wichtige Komponente bei Bubble. Bubble's neuer Workflow Editor - veröffentlicht wurde das neue Design im Oktober 2024 - ist modern, simpel und übersichtlich. Statt wie früher von links nach rechts, verlaufen die Prozesse nun von oben nach unten. Workflows starten immer mit einem Event und funktionieren immer nach dem If-This-Then-That Prinzip. Wenn das (Event A) passiert, soll das (Event B) eintreten. Meist folgen auf ein Trigger Event eine Reihe weiterer Events. Zum Beispiel: Wenn der User eingeloggt wurde, sende den User auf die Homepage.

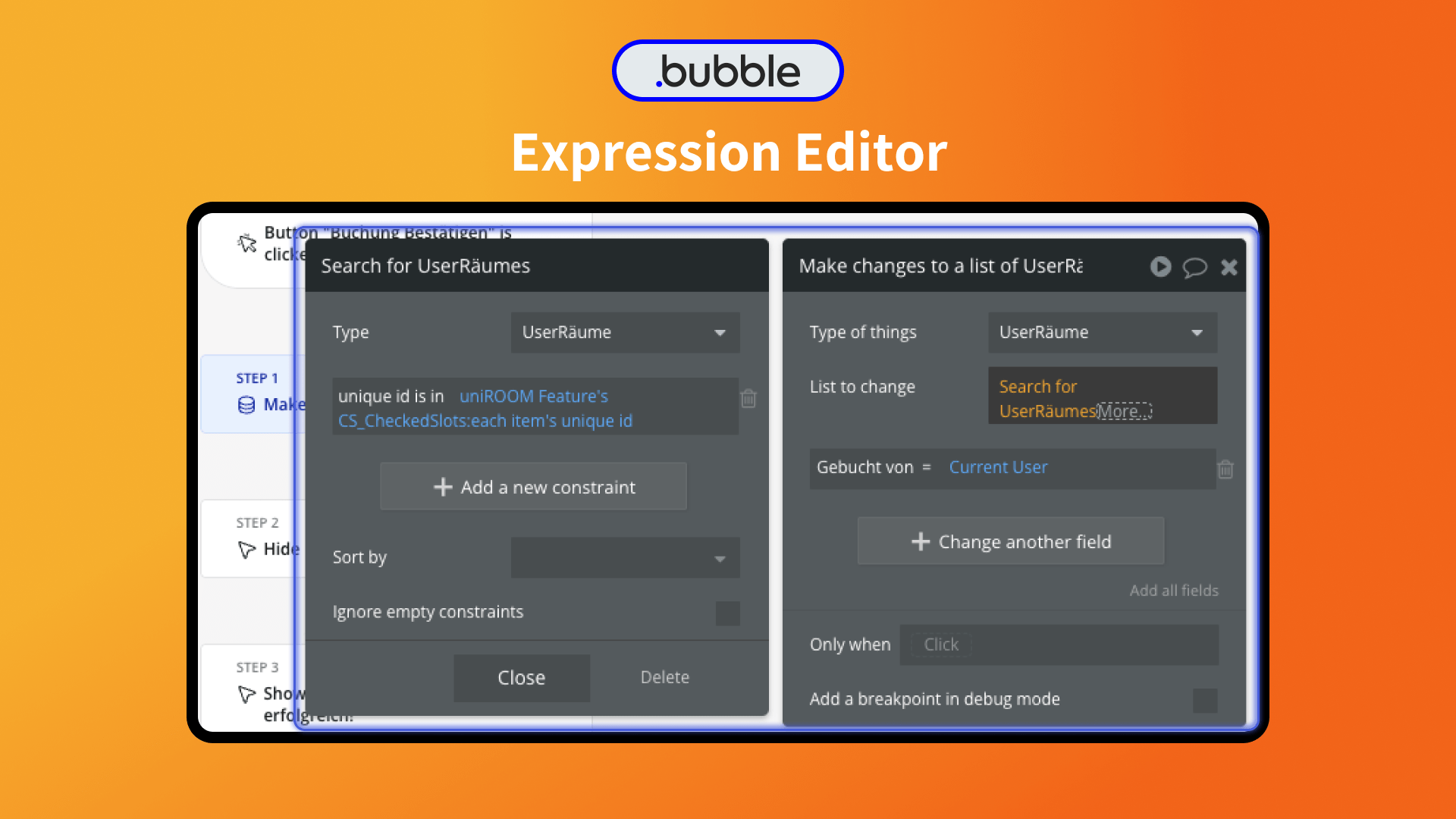
Diese können beliebig komplex erweitert werden. Bei den Möglichkeiten und Workflows zeigt sich Bubble’s volle Kraft. Denn es gibt so gut wie nichts, was sich mit Bubble an Backend Logik nicht darstellen lässt. Das einzige Hindernis, um diese Kraft zu entfalten, liegt darin, die Art der Ausdrücke (engl. Expression) in Bubble zu verstehen. Bubble unterstützt hier aber, indem es sofort erkennt, wenn es in Ausdrücken oder Workflows Fehler gibt. Außerdem haben sie kürzlich erst ihren Expression-Editor aktualisiert, um klarer zwischen den einzelnen Bestandteilen der Ausdrücke unterscheiden zu können.

Hier punktet WeWeb wieder beim Thema Benutzerfreundlichkeit. Workflows sind nicht in einem separaten Tab, sondern lassen sich direkt aus dem Editor öffnen. Man sieht in WeWeb außerdem schon im Element Navigator (Das, was bei Bubble der Element Tree ist), welche Elemente einen zugehörigen Workflow haben. Bei Bubble sieht man das erst, wenn man ein entsprechendes Element anklickt.
Workflows in WeWeb haben Bubble zudem voraus, dass sie mehrere Zweige haben können. Zum Beispiel kann sich ein Workflow nach einer Wahr/Falsch Bedingung trennen. Zudem kann man “On error” Zweige festlegen. Das sind Workflows, die beim Auftreten von Fehlern laufen. Solche Features erinnern an Editoren von Zapier oder Make. Sie sind zeitgemäß und machen alles noch nachvollziehbarer und übersichtlicher. Zusätzlich kann man in WeWeb Workflows Loops einbauen, etwas das bei Bubble möglich, aber wesentlich unhandlicher ist.

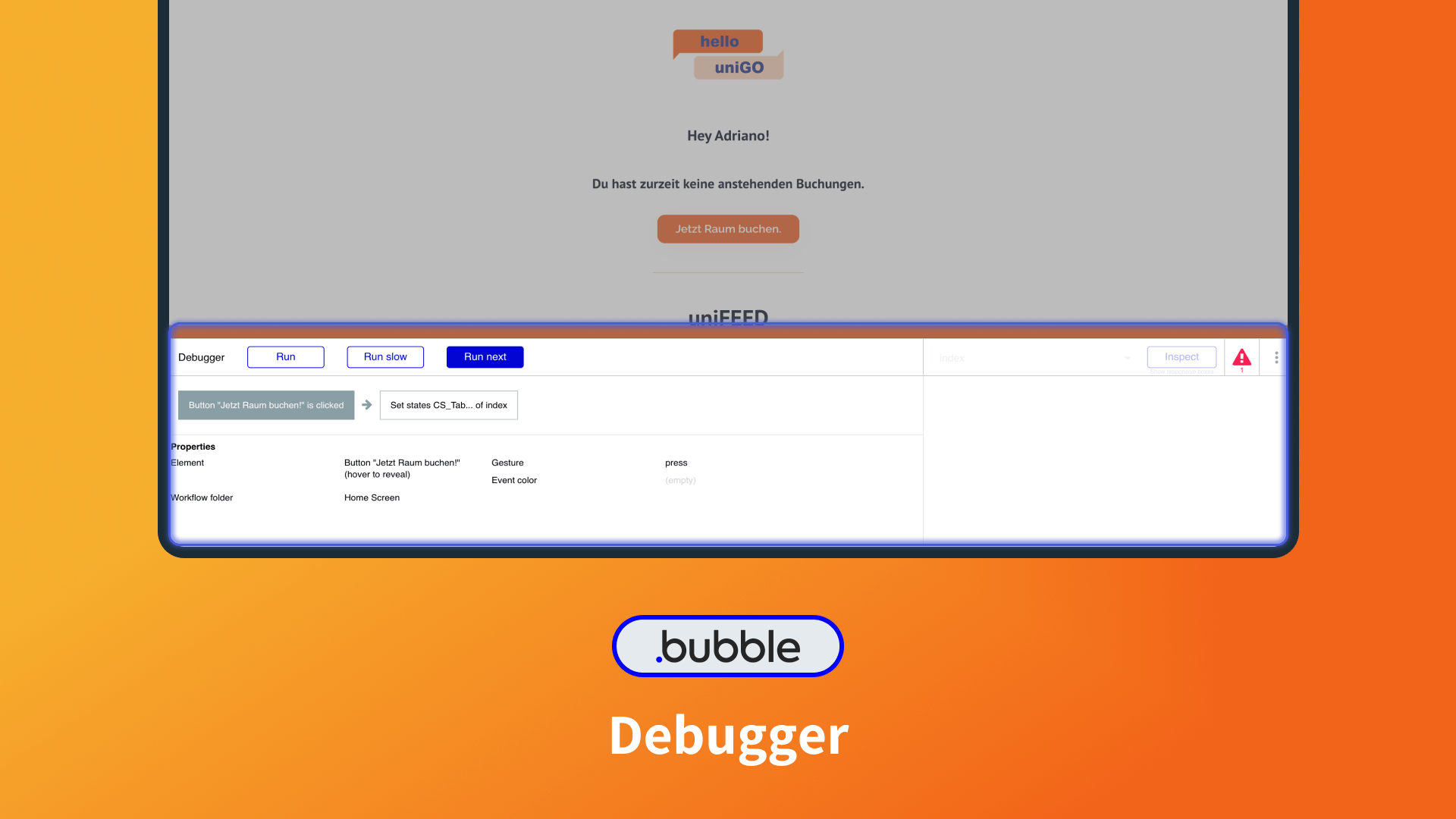
Debugging
Jeder macht mal Fehler - egal ob bei traditionellem Code oder in der No-Code Entwicklung. Ein wesentlicher Vorteil von No-Code Entwicklung jedoch ist, dass einem das sogenannte Debugging, ziemlich einfach gemacht wird. Unter Debugging versthet man das Lösen von Fehlern in der App.
Bei Bubble ist es so, dass man bei eindeutigen Fehlern die App gar nicht erst zum Laufen kriegt. Dabei hilft der Issue-Tracker. Dieser zeigt alle offenen Fehler an, bevor sie zu einem Bug in der App werden. Manche Fehler sind allerdings nicht per-se von technischer Natur, sondern z.B. ein Logik-Fehler wie eine falsche Variable oder fehlender Input. Um solche Fehler zu entdecken, hat Bubble den Debugger. Diesen kann man im Webbrowser parallel zur App laufen lassen und darin Schritt für Schritt sehen, was in den Workflows passiert. So kann besser nachvollzogen werden, warum bestimmte Sachen so passieren, wie sie passieren.

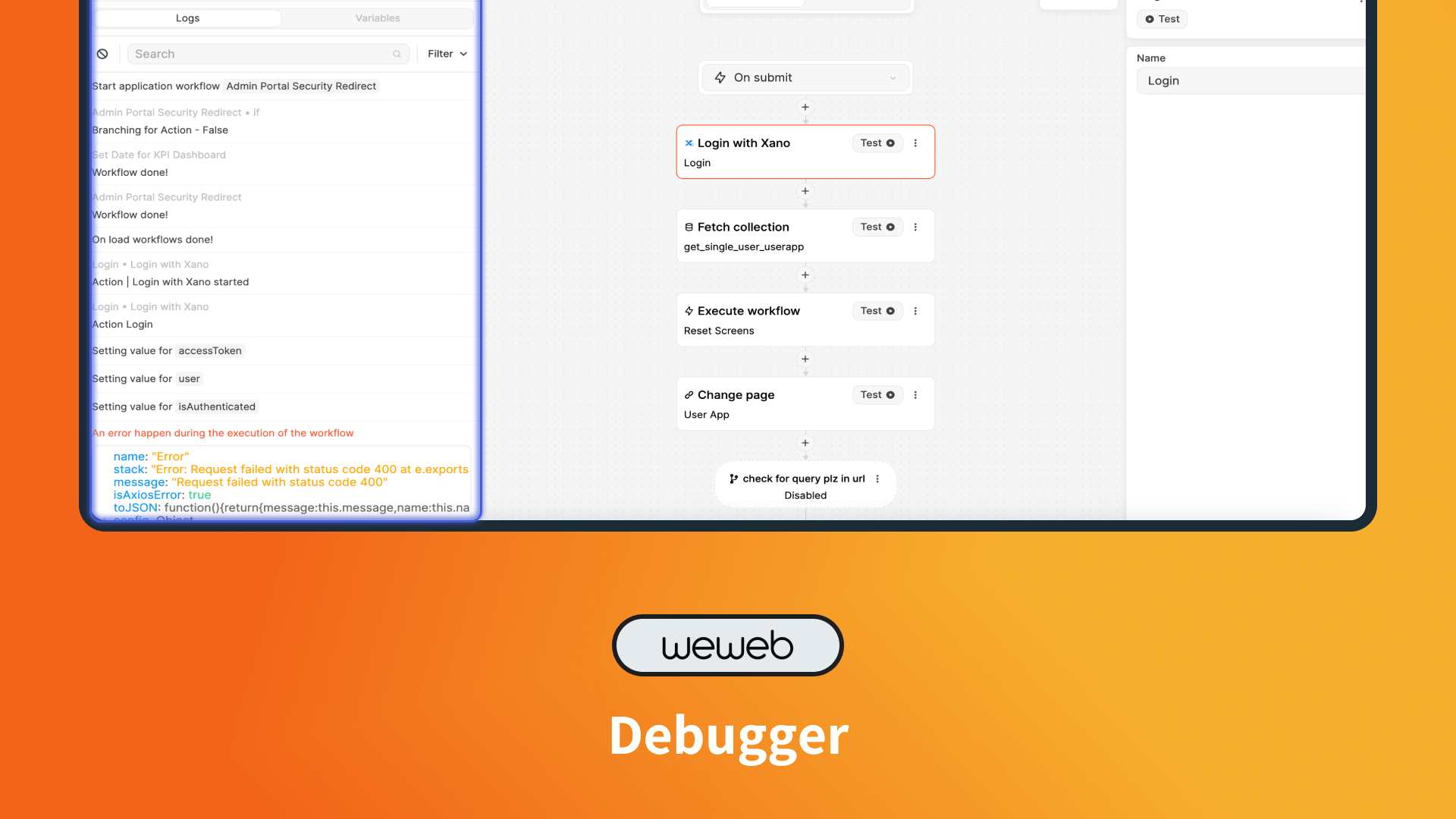
WeWeb hat zu diesem Zeitpunkt (Dezember 2023) keinen Visual Debugger, wie ihn Bubble hat und dieser ist, im Gegensatz zu vielen anderen Features, auch noch nicht für 2024 angekündigt. Dennoch kann man bei WeWeb Workflows debuggen. Dafür kann man den Verlauf dieser auf der linken Seite (Logs) verfolgen und sehen, was in welchen Schritten passiert. Zudem kann man bei jeder Action auf “Test” klicken und nur diesen einzelnen Schritt laufen lassen. Dann wird auch visuell erkennbar gemacht, welcher Pfad z.B. gelaufen ist.

Datenbanken
Anders als WeWeb kommt Bubble von Haus aus bereits mit einer eigenen Datenbank. Das erhöht das Tempo von Projekten auf zwei Ebenen. Zum einen muss keine externe Datenbank kompliziert angebunden werden. Zum anderen kann man davon ausgehen, dass die Leistung der App davon profitiert, dass nicht ständig API Requests an eine externe Datenbank hin- und hergeschickt werden müssen. Außerdem ist Bubble’s eigene Datenbank sehr simpel und auch für Personen ohne SQL Erfahrung leicht nachvollziehbar. Das Anlegen von Tabellen (bei Bubble “Data Types” genannt) und Dateneinträgen (bei Bubble “Entries” genannt) in die jeweiligen Tabellen geht schnell. Und auch die Beziehungen der Tabellen zueinander - etwas, das eine Wissenschaft für sich ist - versteht man bei Bubble schnell. An Stelle von Kreuztabellen und n:n-Beziehungen spricht Bubble von “List of” und erlaubt es, auch ohne Kreuztabellen eine SQL-Datenbank zu pflegen. Wie sich das allerdings bei sehr großen Mengen von Einträgen auf die Performance der App ausübt, ist unklar.
Oft ist es also besser, eine externe Datenbank zu nutzen. Das ist etwas, das bei Bubble möglich und bei WeWeb notwendig ist. Was zunächst nach einem Nachteil für WeWeb klingt, ist ganz im Gegenteil sogar eine Stärke dessen. WeWeb hat sich viel Arbeit gespart, indem es native Integrationen zu einigen der besten Datenbanken zur Verfügung stellt. Der Vorteil davon ist, dass die angebotenen Verbindungen einfacher für No-Coder zu handhaben sind. Bei Bubble hingegen müssen entweder Plug-ins genutzt werden, oder sogar eigene API Connections zu den Datenbankanbietern aufgesetzt werden. WeWeb Apps profitieren hier also von der Spezialisierung der Datenbankanbieter, was Leistung und Skalierbarkeit angeht.
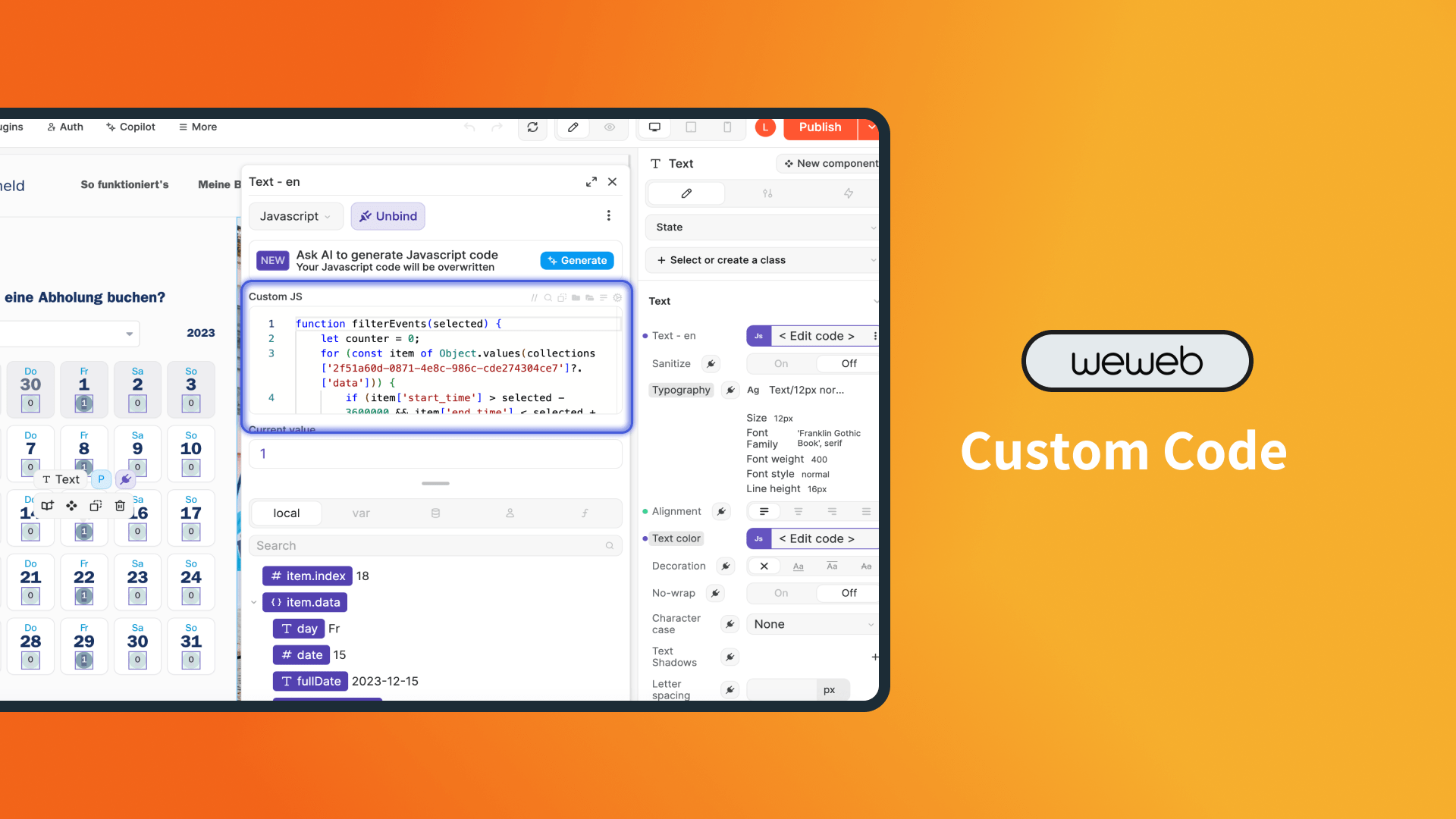
Custom Code
Wenn du deine App mit Funktionen erweitern möchtest, die ein No-Code Builder nicht bietet, ist das Einbauen von Custom Code oft notwendig. Das sind Schnipsel von Code, oft HTML, CSS, JavaScript o.ä., die deine App - optisch oder funktionell - erweitern. Sowohl Bubble als auch WeWeb erlauben das Einsetzen von Custom Code. Allerdings wird dir dieser Prozess bei WeWeb einfacher gemacht. Wenn du bei Bubble Custom Code in den globalen Header oder Body Script einfügen möchtest, musst du das in den Einstellungen tun. Das ganze findet sich kurioserweise unter den SEO Einstellungen. Für einzelne Unterseiten oder Elemente kannst du custom HTML Code am Ende des dazugehörigen Property Editors einfügen.
WeWeb bietet an wesentlich mehr Stellen die Möglichkeit, mit Custom Code zu arbeiten, u.a. direkt in Workflows oder Elementen. Außerdem kann man bei WeWeb eigene Funktionen definieren, die man später in z.B. Workflows abrufen und wiederverwenden kann. D.h., man schreibt ein Mal einen Code (z.B. in JavaScript), speichert diesen als Funktion ab und kann diesen immer wieder durch die App hinweg nutzen. Dabei kann man sogar von einem AI Assistenten Gebrauch machen, der einem hilft, genau das zu schreiben oder zu konfigurieren, was man braucht.

Mobile Apps
Zum jetzigen Zeitpunkt erlauben weder Bubble noch WeWeb native mobile Apps zu bauen.
Bubble unterstützt allerdings beim Optimieren von Web-Apps für mobile. Zudem gibt es bei Bubble Drittanbieter Plug-ins, die eine klassische Bubble App in eine Progressive Web-App umwandeln - eine Form einer mobilen App, die man aber nicht über die App Stores, sondern einen Link verfügbar machen kann. Die Web-App Builder Glide und Softr stellen solche Links von Haus aus bereit. Außerdem gibt es auch sogenannte “Wrapper”, die deine Bubble App in eine native Mobile App umwandeln können, damit du diese im App Store oder Google Play Store veröffentlichen kannst. Für 2024 hat Bubble jedoch angekündigt, Mobile-App Development zu unterstützen.
WeWeb bietet eine hauseigene Möglichkeit, Web-Apps als PWAs zur Verfügung zu stellen. Aber auch WeWeb hat für 2024 angekündigt, das Entwickeln von native Mobile Apps zu ermöglichen. Damit bekommen Flutterflow, Adalo und Co. ganz schön Konkurrenz!
Wiederverwendbarkeit
Entwickler:innen, die ihre Produktivität erhöhen wollen, setzen klassischerweise auf Wiederverwendbarkeit von Komponenten. Bei No-Code existiert das Prinzip ebenso. Einmal etwas bauen, das man über dieselbe App mehrmals wiederverwenden kann. Bubble bringt hier alle zentralen Funktionen mit: Styleklassen, Component Library, Custom Events und Reusable Elements. Wobei wir an der einen oder anderen Stelle noch Abstriche machen müssen.
WeWeb hat in diesem Punkt erst kürzlich nachgezogen und zwei neue Funktionen veröffentlicht bzw. verbessert, die die Wiederverwendbarkeit von Elementen vereinfachen.
Styleklassen
Styleklassen beschreiben Styles, die für Buttons, Text-Elemente und Groups (Div Container in WeWeb) festgelegt werden können. Im Hintergrund ist dafür CSS (Cascading Styling Sheet), also einer Anzeigensprache, zuständig. Damit lässt sich jede äußerliche Eigenschaft eines Elements verändern. Statt aber Quellcode schreiben zu müssen, stellt Bubble hier festgelegte Attribute zur Auswahl, die im Benutzerinterface ganz einfach konfiguriert werden können. Unter anderem sind das Hintergrundfarbe, Schriftart, -größe oder -farbe und einige weitere abhängig vom Element-Typ. Setze ich eine Styleklasse für z.B. einen Button auf, kann ich diese einmalig konfigurieren und mit wenigen Klicks auf beliebig viele Buttons in meiner App anwenden. Anpassungen müssen somit nur an einer Stelle vorgenommen werden. Im Style-Tab des Bubble-Interfaces kann ich alle Klassen an einer zentralen Stelle verwalten. Ein Nachteil an Styleklassen in Bubble ist, dass man auf die von Bubble festgelegten Attribute eingeschränkt ist. Möchte ich eine Eigenschaft eines Elements verändern, die nicht in Bubble gelistet ist, kann ich diese nicht eigenständig hinzufügen, sondern muss das über eigens geschriebenen Custom Code einbinden. Glücklicherweise ist CSS leicht zu lesen und einfach zu verstehen, sodass der Einstieg hier nicht ganz so schwerfällt.
WeWeb’s Variante ist ebenfalls einfach zu handhaben. Man kann über ein visuelles Interface die Einstellungen treffen und speichern. Bei WeWeb erinnert das Style-Tab sehr an die Struktur von CSS Code. Auch die Begriffe sind diejenigen von CSS. Das ist bei Bubble nicht so. Der Vorteil ist hier, dass sich Personen mit CSS Erfahrung bei WeWeb einfacher zurechtfinden. Bislang konnte man in der UI Library lediglich Typografien und Farben festlegen. Jetzt kann man dazu auch Spacings und Classes definieren. Das Besondere ist, dass man dank des Updates diese Elemente über verschiedene Projekte hinweg teilen kann. Developer:innen können somit z.B. ganze Corporate Identities ganz einfach in ein neues Projekt kopieren oder einfach nur einzelne Elemente, die man in alten Projekten gut fand, auf neue übertragen.
Component Library (Bubble) vs. UI Library (WeWeb)
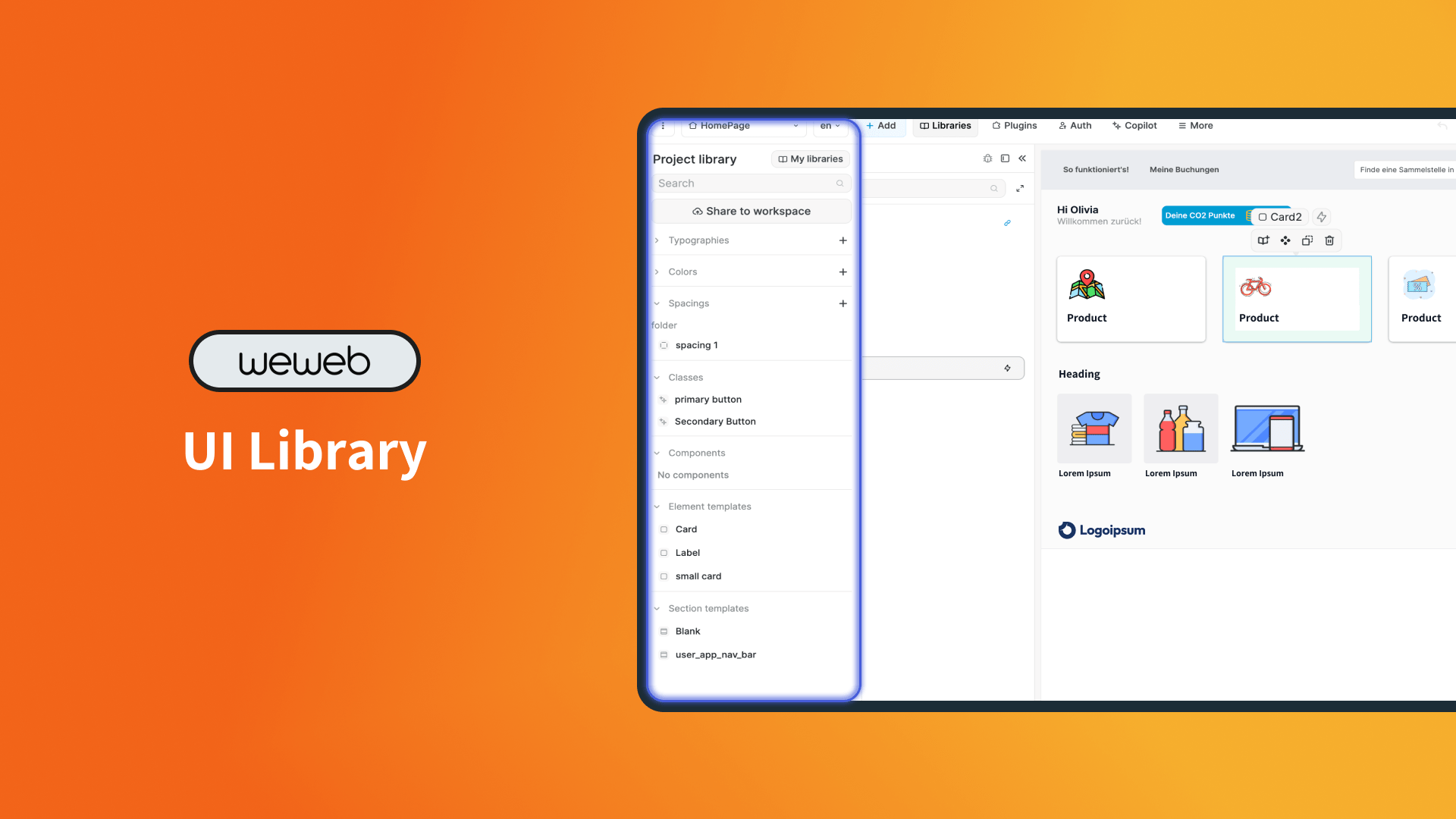
Das sind vorgefertigte Sektionen wie Login- oder Registrierungsmasken, Navigationsmenüs oder Tabellen, die mit einem Klick zur eigenen App hinzugefügt werden und individuell angepasst werden können. Beide Apps stellen hier direkt zum Start eine Auswahl an vorgebauten Komponenten bereit. Bei Bubble ist man allerdings ausschließlich auf die bereitgestellten Komponenten eingeschränkt und die Auswahl ist zum jetzigen Zeitpunkt noch sehr spärlich (November 2023). Zukünftig ist geplant, dass sowohl eigene als auch Komponenten aus der Community ergänzt werden können. In der WeWeb UI Library hingegen können schon zum jetzigen Zeitpunkt eigene Komponenten hinzugefügt werden.

Reusable Elements (Bubble) vs. Components (WeWeb)
Reusable Elements oder wiederverwendbare Komponenten, sind eigens entwickelte Bausteine, die zentral verwaltet und an beliebigen Stellen in der App eingebaut werden können. Diese Bausteine eignen sich perfekt für eine effiziente Bauweise mit wenig Wartungsaufwand. Bubble beherrscht diese Funktion sehr gut und hat mit den letzten Produktupdates nochmal zugelegt. So kannst du jede Sektion, jeden Container oder ähnlich in ein Reusable Element umwandeln, um es an beliebigen Stellen einzusetzen. Neu dazugekommen sind zuletzt Parameter (sog. Properties), die an ein solches Element übergeben werden können, sodass diese auch Daten aus unterschiedlichen Bereichen entgegennehmen und verarbeiten können. Ein Reusable Element kann z.B. eine Tabelle sein, die du auf verschiedenen Seiten nutzt. Ein und dieselbe Tabelle kann im Admin Bereich und im User Frontend zu sehen sein. Du musst sie dank der Reusable Elements aber nicht zweimal bauen. Und wenn du später etwas an beiden Tabellen ändern möchtest, musst du auch das nur an einem Ort machen.
Seit Dezember 2023 deckt auch WeWeb endlich dieses Feature ab. Diese findet man auch in der UI Library und kann es dort zentral verwalten und anpassen. Und auch diese Components kann man in einem Projekt anlegen und dann über mehrere Projekte hinweg teilen. Dieses Feature war lang ersehnt und wird die Arbeit mit WeWeb noch besser und skalierbarer machen.
Code Export & Selfhosting
„Bekomme ich den Code, der beim Bau meiner App im Hintergrund geschrieben wurde, aus Bubble heruntergeladen?“ Das ist eine häufige Frage, die uns erreicht und die einfache Antwort ist leider nein. In Bubble ist es nicht möglich, den Code hinter der entwickelten App zu exportieren. Das bringt einen sogenannten Vendor Lock-In Effekt mit sich, da man mit der App an den Anbieter gebunden ist. Hier muss man vorher abwägen, wie groß das Risiko dadurch ist und was man mit der Entwicklung in Bubble erreichen möchte.
WeWeb hingegen hat eine Code-Export-Funktion, die es Entwickler:innen erlaubt, den gesamten HTML, CSS und JavaScript Code zu exportieren und in einer eigenen Umgebung zu nutzen. Das Endprodukt ist eine vue.js App, ein JavaScript-Webframework zum Erstellen von Single-Page-Webanwendungen.
Skalierbarkeit
“Eignet sich No-Code überhaupt für Skalierung?” Auch das ist eine häufige Frage, die wir immer öfter mit „Ja“ beantworten können. Jedoch kommt es immer auf den individuellen Anwendungsfall an. Geht es um gleichzeitige User-Sessions, die von der Plattform bedient werden können? Geht es um die Speicherung und Verarbeitung von Datensätzen im Backend? Geht es um Datenmengen, die über Schnittstellen übertragen werden?
Fakt ist, Plattformen wie Bubble oder WeWeb können mehrere tausend zur selben Zeit stattfindende Benutzersitzungen handhaben. Letztendlich laufen diese Technologien auf Amazon Web Services, wo Ressourcen nach Bedarf dazugeschaltet werden können.
Kollaboration
In der klassischen Entwicklung arbeiten mehrere Entwickler:innen zusammen, indem sie in ihren eigenen Zweigen des Codes (“branching” genannt) arbeiten. Das Ganze wird mit Versionskontrollsystemen gegengeprüft und zusammengeführt (“merging” genannt). Bei Bubble funktioniert das Ganze ähnlich. Collaborators (so werden sie in Bubble genannt) können gleichzeitig an einer App arbeiten. Dabei können ab dem 119$/Monat Plan ebenfalls Branches genutzt werden. Allerdings können zwei Entwickler:innen nicht zur selben Zeit dieselbe Seite einer App bearbeiten.
WeWeb dagegen hat neulich ein revolutionäres Feature veröffentlicht. Ähnlich wie man es vielleicht von Tools wie Miro oder Figma kennt, kann man im WeWeb Editor in Echtzeit sehen, wo sich die kollaborierenden Entwickler:innen aufhalten, sodass man zeitgleich auf derselben Seite arbeiten kann. Hier muss Bubble erstmal nachziehen.
.png)
Datenschutz & DSGVO
Vorab: Wir können und dürfen hier keine verbindlichen Aussagen machen, weil wir dazu weder berechtigt noch in der Lage sind, das ganze fachlich zu beurteilen. Bitte wende dich in diesem Fall an einen Rechtsexperten. Die folgenden Informationen dienen rein zur Einordnung, geben aber keinen Aufschluss darüber, ob eine Anwendung tatsächlich den Ansprüchen der DSGVO entspricht.
Sowohl in der Bubble Datenbank als auch in den meisten externen Backend-Tools (WeWeb) lassen sich Datenschutzregeln einrichten, um Nutzer:innen nur die Information sichtbar zu machen, die sie auch berechtigt sind zu sehen. Wichtig ist, diese Daten bereits auf Datenbankebene für Nicht-Berechtigte unzugänglich zu machen und nicht erst im Frontend zu filtern oder auszublenden. Hier bestünde immer die Möglichkeit sich Zugang zu den Daten zu beschaffen, da diese bereits im Hintergrund vom Browser heruntergeladen wurden.
Ein weiteres Thema ist die Datenübertragung in Drittländer, z.B. die USA. Da beide Toolanbieter die Infrastruktur von Amazon Web Services (US-Region) nutzen, um ihre Plattformen bereitzustellen, stellt man den Anbietern mit dem Aufruf der damit entwickelten Apps im Browser bereits personenbezogene Daten in Form der eigenen IP-Adresse zur Verfügung. Da im Fall von Bubble auch die Datenbank zur App über AWS läuft, werden damit zwangsläufig auch alle anderen persönlichen Daten, die man während der Nutzung der App angibt (z.B. E-Mail-Adresse für Login) auf einem US-Server verarbeitet. Eine Möglichkeit dem (zumindest etwas) vorzubeugen wäre, sich von Bubble eine eigene Bubble-Server-Instanz auf einem europäischen Server bereitstellen zu lassen. Das ist nur leider sehr kostspielig (ab. 3.000 US-Dollar pro Monat). Eine andere Möglichkeit ist, auch für Bubble ein externes Backend wie z.B. Xano zu nutzen. Wichtig hierbei zu beachten ist, dass der Datentransfer über nicht-serverseitige API Calls stattfindet. Das passiert nämlich, wenn man dafür den Bubble eigenen API Connector benutzt. Hier werden die Daten von Bubble aus gesendet und laufen somit über den Bubble-eigenen Proxyserver zum Backend. Um clientseitige API Calls einzurichten, bei denen die Daten aus dem Browser der Nutzer:innen direkt an das Backend gesendet werden, kann entweder eigener JavaScript Code eingebunden oder ein passendes Plugin genutzt werden (z.B. Xano Connector Plugin).
Auf der anderen Seite bietet WeWeb von Haus aus clientseitige API Calls über die bereitgestellten Backend-Integrationen an. Somit muss keine weitere Konfiguration vorgenommen werden.
Pricing
Alle noch so tollen Features bringen wenig, wenn die Kosten der Tools den Rahmen des finanziell Machbaren sprengen. Deshalb ist es wichtig, sich möglichst früh mit der Kostenstruktur bzw. dem Pricing Modell des jeweiligen Tools auseinanderzusetzen.
Bubble bietet fünf verschiedene Pricing Stufen an, von kostenlos bis 349$ pro Monat als auch eine Enterprise Variante ohne fixen Preis. Dabei hängen die Features mit dem Pricing Plan zusammen. Der kostenlose Plan erlaubt es dir, uneingeschränkt Apps zu bauen, allerdings kannst du diese erst ab dem ersten Paid-Plan veröffentlichen. Einige Features wie Recurring Workflows oder Zwei-Faktor Authentifizierung sind auch erst mit den Bezahlplänen erhältlich. Bei Bubble gibt es zum klassischen Stufen-Pricing-Modell noch eine weitere relevante Komponente, nämlich ein Usage-Based Pricing. Nutzen basiertes Pricing ist quasi wie ein Taxameter - je mehr du fährst (nutzt), desto mehr zahlst du. Bei Bubble wird die relevante Einheit “Workload Units” (WLUs) genannt. In jedem Monats-Abonnement hat man eine Anzahl an WLUs inklusive. Werden diese überschritten, muss man nachzahlen. Leider ist Bubble nicht sehr transparent damit, wie sich WLUs berechnen - geschweige denn, wie man diese in der eigenen App reduzieren kann.
WeWeb’s Pricing ist ähnlich zu dem von Bubble. Es gibt eine kostenlose Variante, die es aber auch nicht erlaubt, die App live zu schalten. Bei den Paid-Plans, die bei 39$ und 149$ pro Monat liegen, gibt es neben der Live App weitere Features wie custom Domains, unlimited Plug-ins und mehr. WeWeb hat obendrein sogar zwei Pricing Features, die nutzungsbasiert sind: monatliche App Besuche und GB Datenspeicher. Die Limitierung des Speichers ist üblich und dank der Transparenz auch gut kontrollierbar. Die monatlichen App-Besuche dagegen können nicht immer eindeutig beeinflusst werden. Im Vergleich zu Bubble’s WLU sind monatliche App-Besuche jedoch zumindest eindeutig nachvollziehbar.
Einen weiteren Haken gibt es aber bei WeWeb’s Pricing: das externe Backend. Dadurch, dass man zwingend eine externe Datenbank nutzen muss, muss man die monatlichen Kosten von Xano, Airtable und Co. mit einberechnen. In Summe kann das ganze also um ein Mehrfaches teurer werden als Bubble.
Ausblick: WeWeb und Bubble in 2024
Die Wunschliste für Features bei Bubble und WeWeb ist lang. Sowohl in Community Foren als auch bei X/Twitter kommen immer wieder Wünsche nach neuen Features auf. Und dank immer mehr Konkurrenz auf dem No-Code Markt ist der Druck groß. Und deshalb muss man beiden Anbietern den Punkt lassen, dass sie abliefern. Ständig kommen Updates und Ankündigungen mit neuen und zukünftigen Features raus. Stand Dezember 2023 sieht die Roadmap von WeWeb für 2024 so aus:
- Verbessertes Design System dank Libraries. Darin wird man Elemente, Sektionen, Typografien, Abstände, Farben, CSS Klassen und mehr speichern können, um das Design von Web-Apps noch schneller zu gestalten. - Dezember 2023 eingeführt
- Schnelleres Bauen durch Components. Das, was bei Bubble die Reusable Elements sind, wird bei WeWeb Components genannt. Damit kann man ganze Komponenten bauen, inklusive Logik, Variablen und Workflows, die man nur einmal bauen muss, aber immer wieder verwenden kann. - Dezember 2023 eingeführt
- Neue und verbesserte Navigation im Editor. Das Design soll zwar nur leicht, aber zum Besseren angepasst werden. Das soll die Entwicklung auf kleineren Bildschirmen erleichtern und Produktivität erhöhen. - Dezember 2023 eingeführt
- Templates, UI Kits und mehr mit einem neuen Marktplatz. Ähnlich wie Bubble möchte WeWeb einen Marktplatz launchen, der von Usern erstellte Komponenten zum Kauf oder kostenlos zur Verfügung stellt. Auch ein Plug-in Marktplatz ist in WeWeb’s Pipeline.
- Integration von Figma Designs durch Design Tokens. Diese Integrationen erhöht das Tempo, mit dem man eine Figma Design in WeWeb nachbauen kann. Mit dem Feature wird man z.B. Farben, Typografien, aber auch ganze Elemente direkt in WeWeb importieren können.
- Mobile Apps! WeWeb wird es nicht nur möglich machen, Progressive Web-Apps zu releasen, sondern sogar native Apps in den Apple App Store oder Google Play Store zu launchen.
Aber auch Bubble wird ordentlich nachlegen. Bubble hat angekündigt, künftig native Mobile App Entwicklung zu erlauben und AI-supported Development. Weitere Ankündigungen für 2024 hören sich für nicht-Kenner:innen von Bubble vielleicht weniger bedeutungsvoll an, werden die Arbeit mit Bubble aber um einiges erleichtern. Darunter ist der Launch eines neuen Expression-Editors oder die Möglichkeit Datenoperationen in Massenabfertigung durchführen zu können. Damit macht Bubble einen wichtigen Schritt, um die Skalierbarkeit von No-Code Apps zu gewährleisten.
Fazit
Auf welches Pferd solltest du bei deinem nächsten No-Code Projekt also setzen? Es kommt natürlich darauf an, was du von dem Tool haben möchtest. Von einem eindeutigen Sieger als “bestes No-Code Tool für Web-Apps” kann nämlich nicht die Rede sein. Unser Fazit sieht wie folgt aus:
Bubble ist ein Vorreiter im No-Code Space und kann vor allem punkten, wenn es um die Kombination von Frontend und Backend geht. Das erlaubt es jedem, Projekte schnell aufzusetzen und zu testen, ohne sich vorher auch noch damit befassen zu müssen, welches Backend das richtige ist oder worauf man dabei überhaupt achten muss. Bubble hat zudem eine riesige Community, die nicht nur schnell auf Fragen eingeht, sondern auch Templates und Plug-ins erstellt. Damit ist Bubble Stand jetzt erweiterbarer als WeWeb. Bubble eignet sich dadurch und durch die Art der Ausdrücke und Logik eher für unerfahrene Entwickler:innen - auch wenn es immer noch ein verhältnismäßig schwer zu erlernendes No-Code Tool ist.
WeWeb hingegen ist eher für Entwickler:innen, die weniger Code schreiben möchten als für nicht-Entwickler:innen, die etwas bauen möchten. Wir würden WeWeb noch nicht als Low-Code Tool einstufen, es ist dieser Kategorie aber definitiv näher als Bubble. WeWeb’s Stärken sind unserer Erfahrung nach der Editor, die einfachere Möglichkeit zum Selfhosting und die Möglichkeit zum Code Export. Außerdem ist die Trennung von Frontend und Backend - wenn auch teurer und ggf. komplexer - eine gute Basis für Skalierbarkeit.
Wenn es für deinen Fall keine eindeutigen K.-O.-Kriterien gibt, wie z.B. Code-Export, dann bleibt nur die Variante, mit beiden Tools herumzuspielen und schauen, was dir als No-Code Entwickler:in besser liegt.





